I wanted to use Django to solve a simple business problem, so I spent a few months of brainstorming and coding and came up with a system that I would like to discuss here.
The problem
The company that I currently work for is a retail operation. They sell furniture and other large pieces of merchandise to customers. These customers sometimes do not have the correct mode of transportation to pick up their items, so the store takes on the responsibily to hold them until they can make their arragements. Although the holding period that customers are given is a day, this can be overridden by a manager if necessary.
Keeping tabs
When items need to be held, a few pieces of information are taken and written onto a pink dry erase slip (a “tag”). The items are then transported to the backroom, where they can then be easily loaded into a customer’s proper vehicle when they show up and present their sales reciept.
This is the following information kept on a pink tag:
- Transaction Number — Generated by the point of sale system which will confirm the items and the payment.
- Name
- Items
- Phone Number — A contact phone number used to reach the customer.
- Sold Date
- Pickup Date
- An agreement about the holding policy with a place for a signature and the date.
A large pink tag will always be written for each transaction of items being held. Smaller pink tags can be used for multiple items — they only contain a line for a name and the transacton number.
When the items are loaded into a customer’s vehicle, the tags are retained, erased, and reused.
This tag system has always been in existence, as far as I am aware. At some point, there was also a ledger which was filled out with the number of items and contact information of the customer. This, however, was scrapped, probably to save the time and hassle of more paperwork.
The usefulness of the ledger became obvious to me one night at work. A customer, who was picking up a table and chairs, claimed that we were also holding a stainless steel sink for them. While such a sink would probably fit into just about any vehicle, it was possible that we were simply going to hold all of the customer’s items for them. Upon searching the backroom, the sink was nowhere to be found. To resolve the issue, my colleagues decided to give them one from the sales floor.
A similar incident happened when a customer claimed that we were holding a great deal of items for them. While they were mistaken, it still concerned me. I had no way of checking a log to see if it had been picked up or not.
Forfeiture
If items are kept past its estimated pickup date, the store has the right to forfeit the items back to the sales floor. This process was not enforced for some time, so the backroom quickly became cluttered with held items. When I say cluttered, I mean that there was no room to move around, and searching for particular items was a huge hassle. After a few days of phone calls, I was able to clear out this area, and it became functional again.
It then became my duty to call customers on a daily basis and remind them that their items needed to be picked up. This is a delicate operation, not unlike an accounts receivable position. I needed to ensure that the backroom always had room to breathe, while maintaining a good relationship with the customer base.
I log the phone calls that I make and note forfeitures in a binder. Although the binder is a good starting-off point for this activity, space in which to write is extremely limited. I have refered to this log successfully when approached by customers who have come back well after their items have been forfeited. It is stll not an optimized system, though.
Django web app
I started the web app small. I wanted to create something that only tracked transactions, their items, and notes associated with transactions. It needed to show what was currently held in the backroom, and retain an historical view of items that had been picked up. It would also indicate which transactions were overdue, as well as those which had been forfeited.
Because this would strictly be an internal application, I figured that SQLite would be a good enough DBMS to use. If there were many end users, I would have considered something like PostgreSQL. The app is built with Bootstrap, and uses a few public JavaScript libraries. I wrote a metric ton of custom jQuery, too, which I learned along the way. It allows a user to add and edit items to a transaction without constantly refreshing the page.
I decided to leave user registration to the admin panel. I even disabled password recovery in case there was an issue down the road with inactive users (or users supposed to be inactive) trying to regain access to the system.
Lastly, I added a few user permissions, although this is an ongoing feature that I’m still working on. In all, the main coding took about two months. I’ve chosen to upload everything to Github.
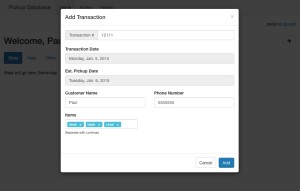
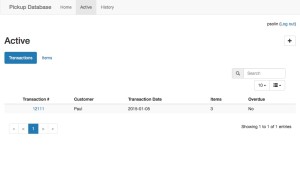
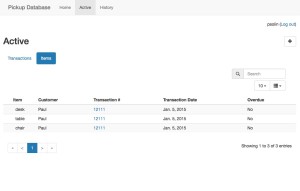
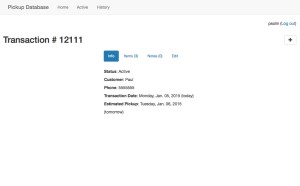
Screenshots
What’s next?
Ideas are always floating around my head. Native phone apps… a better UI…. the ability to upload images. I know that will be doing bug fixes for a while, but I am actually more eager to begin work on a new project with the skills that I have learned here.